Standard Shaders (PBR)
Vertex Animation Shader
Options relevant to the orels1/Standard Vertex Animation shader
Vertex Animation shader aims to provide you with a simple way to add simple animations to your meshes, with support for GPU Instancing. Which can be very handy for things like power-ups or collectibles in the world, allowing them all to run in a single batch and avoid the use of animators.
This shader has a couple of different effects which are documented separately below. All of them can be combined together.
Local Space limitations
Note that combining multiple effects that are used in Local Space mode can produce some odd results at times, so try different combinations of Local Space and World Space if you encounter any issues
Spin
A simple spin effect with configurable Axis and Origin point
Spin effect
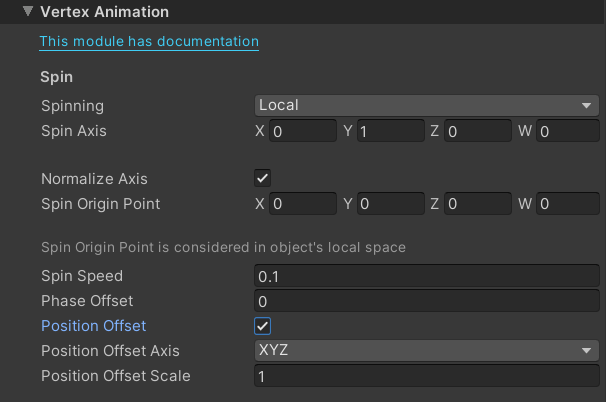
 Spin effect options
Spin effect options
- Spinning: Controls the application of spin effect. Options are: None/Local/World, where Local and World controls the reference space used for applying the effect
- Spin Axis: The axis of spin in Local/World space based on the Spinning setting. Where something like X: 1, Y: 0, Z: 0 will spin the object along the X axis in Local/World space, and X: 0, Y: 1, Z: 0 will spin along the Y
- Normalize Axis: Enables force-normalization of the Spin Axis. This is useful if you want to make sure that the axis is always kept as a unit-vector to avoid any mesh distortions
- Spin Origin Point: The origin point of the spin, by default is set to 0,0,0, which is the object's pivot point. Note that the origin point is always applied in local space
- Spin Speed: Controls the speed of the spin. Negative values reverse the spin direction
- Phase Offset: Controls the offset of the animation, allows you to specify per-material time offsets
- Position Offset: Enables the animation offset based on object's position
- Position Offset Axis: Controls the axis which is considered for position offset. Options are: XYZ/X/Y/Z, where XYZ uses object's position as is, while individual axis will only consider the world-space X/Y/Z axis position. All other objects with the same X/Y/Z value will have the same animation offset
- Position Offset Scale: Controls the strength of the position-based animation offset effect
Float
Applies a floating effect to the object
Float Effect
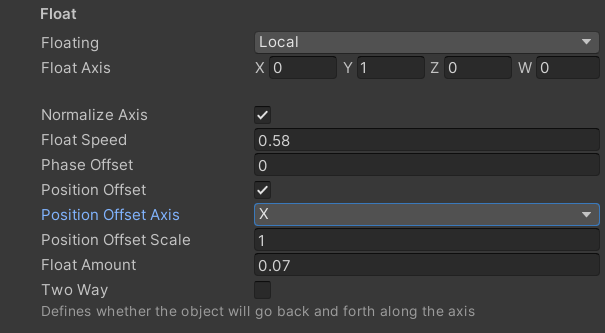
 Float Effect Options
Float Effect Options
- Floating: Controls the application of float effect. Options are: None/Local/World, where Local and World controls the reference space used for applying the effect
- Float Axis: The axis of floating in Local/World space based on the Floating setting. Where something like X: 1, Y: 0, Z: 0 will float the object along the X axis in Local/World space, and X: 0, Y: 1, Z: 0 will float along the Y
- Normalize Axis: Enables force-normalization of the Float Axis. This is useful if you want to make sure that the axis is always kept as a unit-vector to avoid any mesh distortions
- Float Speed: Controls the speed of the float effect
- Float Amount: Controls the amount of movement applied Two Way: Determines if the object should only move in the positive direction along the specified Float Axis, purely a convenience function
- Phase Offset: Controls the offset of the animation, allows you to specify per-material time offsets
- Position Offset: Enables the animation offset based on object's position
- Position Offset Axis: Controls the axis which is considered for position offset. Options are: XYZ/X/Y/Z, where XYZ uses object's position as is, while individual axis will only consider the world-space X/Y/Z axis position. All other objects with the same X/Y/Z value will have the same animation offset
- Position Offset Scale: Controls the strength of the position-based animation offset effect
Scale
Applies various scaling effects to the object
- Scaling: Controls the application of the scaling effect. Options are: None/Uniform/Flow
Uniform
Applies uniform scaling to the object
Scale Effect
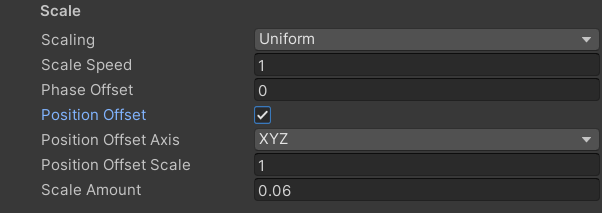
 Scale Effect Options
Scale Effect Options
- Scale Speed: The speed of the scaling effect
- Scale Amount: Controls the amount of scaling applied
- Phase Offset: Controls the offset of the animation, allows you to specify per-material time offsets
- Position Offset: Enables the animation offset based on object's position
- Position Offset Axis: Controls the axis which is considered for position offset. Options are: XYZ/X/Y/Z, where XYZ uses object's position as is, while individual axis will only consider the world-space X/Y/Z axis position. All other objects with the same X/Y/Z value will have the same animation offset
- Position Offset Scale: Controls the strength of the position-based animation offset effect
Flow
Applies a flowing scale effect that scales a region of a mesh along its UVs or Local Position
Flow Effect
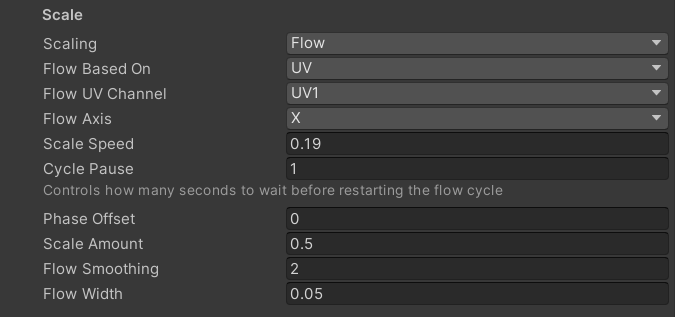
 Scale Flow Effect Options
Scale Flow Effect Options
- Flow Based On: Controls the source of Flow animation
- UV: Uses UV coordinates to determine the flow animation
- Local Position: Uses local position to determine the flow of animation
- Flow UV Channel: Only visible if Flow Based On is set to UV. Controls the UV channel used for flow animation
- Flow Axis: Controls the axis of flow animation
- X/Y/Z: Sets the channel to be used for flow animation. Z is only available if Flow Based On is set to Local Position. In UV mode it will use the
Xaxis when set toZ
- X/Y/Z: Sets the channel to be used for flow animation. Z is only available if Flow Based On is set to Local Position. In UV mode it will use the
- Scale Speed: The speed of the scaling effect
- Cycle Pause: Sets the wait time (in seconds) between cycles
- Phase Offset: Controls the offset of the animation, allows you to specify per-material time offsets
- Scale Amount: Controls the amount of scaling applied
- Flow Smoothing: Controls the amount of smoothing applied to the flow mask
- Flow Width: Controls the width of the flow mask